Appendice B (manuale HTML)
Pubblicare informazioni su Internet
Costruire una pagina per World Wide Web
I prossimi paragrafi intendono fornire una breve introduzione alla realizzazione di pagine da inserire su World Wide Web. Come noto, a tale fine viene per lo più utilizzato uno speciale linguaggio denominato HyperText Markup Language (HTML), ovvero 'linguaggio per la marcatura degli ipertesti'05.
Sviluppato inizialmente da Tim Berners Lee (l'inventore del Web), HTML ha subìto una veloce evoluzione che ha determinato, nel corso degli anni, il diffondersi di diverse versioni del linguaggio, a cui si sono affiancate una serie di estensioni introdotte unilateralmente dalle maggiori aziende produttrici di browser. Tali estensioni fuori standard, e spesso mutuamente incompatibili tra i vari browser, hanno complicato non poco la vita di chi doveva creare pagine per il Web. Negli ultimi anni tuttavia i produttori dei principali browser (a partire dalla versione 5 per quanto riguarda Internet Explorer, e a partire dalla versione 6 per quanto riguarda Netscape) si sono convinti dell'utilità di rispettare gli standard, e finalmente l'evoluzione del World Wide Web è tornata nell'alveo della razionalità.
A luglio 2003 il linguaggio di marcatura ufficialmente raccomandato dal W3C (World Wide Web Consortium) è quello denominato XHTML 1.006 (una riformulazione di HTML 4.0107 in XML). Tuttavia la quasi totalità degli editor per il Web lavora con il diffuso (e stabile) HTML 4.01. Inoltre tutti i browser più recenti condividono la capacità di interpretare in modo coerente la maggior parte delle istruzioni specificate in questo standard. Le istruzioni che illustreremo nelle pagine seguenti si riferiranno perciò a HTML 4.01.
Prima di procedere, tuttavia, è opportuno fare alcune precisazioni: la realizzazione di pagine Web non eccessivamente sofisticate è alla portata di tutti; basta affrontare con un po' di buona volontà lo studio dei fondamenti del linguaggio HTML. Il discorso è diverso se si intende fornire un vero e proprio servizio informativo, con pagine complesse e complessi effetti grafici. In questo caso è necessario avere competenze specifiche, oltre a una conoscenza approfondita di HTML e, magari, di linguaggi come ASP, PHP, Java e Javascript. Se si perseguono risultati professionali o editoriali, è dunque meglio rivolgersi a esperti, oppure - avendone la possibilità - formarsi una competenza specialistica nel campo. In quest'ultimo caso, come detto, le pagine che seguono forniranno gli strumenti di base, ma non pensate di imparare i segreti dell'HTML così in fretta! Ci sono molte istruzioni delle quali non parleremo e molti punti che andrebbero approfonditi o integrati. Se intendete perfezionare la vostra conoscenza di queste tecniche dobbiamo quindi rimandarvi alla manualistica specifica, parte della quale si trova sulla rete stessa (in qualche caso anche in italiano). Come al solito, piuttosto che lasciare un elenco di indirizzi, vi consigliamo di fare un salto alla pagina di Yahoo! dedicata a World Wide Web08. Le voci 'Authoring', 'HTML' e 'Information and documentation' contengono miriadi di rimandi a questo tipo di risorse. Numerosi sono anche i libri dedicati al tema: basta fare un salto in libreria e dare una occhiata agli scaffali riservati ai testi di ambito informatico. Tuttavia si tratta nella maggior parte di traduzioni che arrivano in Italia con un ritardo notevole, e che spesso non rispecchiano una situazione in continua evoluzione.
Il nostro primo documento HTML
La prima cosa da fare per dare vita al nostro primo documento HTML è imparare a compiere due operazioni fondamentali, che la maggior parte degli utenti di un computer conosce. Ovvero:
- creazione di una cartellina (o directory che dir si voglia) nell'hard disk del nostro computer. Qui memorizzeremo i nostri esercizi. Ovviamente andrà bene qualsiasi nome, ad esempio: 'esercizio'. Per ulteriori informazioni sulla creazione di cartelline nel vostro computer, fate riferimento alla manualistica a corredo del vostro sistema operativo;
- creazione di un semplice documento di testo, ad esempio con il programma 'Blocco note' fornito di serie con Windows (gli utenti di altri sistemi operativi come Macintosh, Linux, ecc. potranno usare un qualsiasi altro editor di testo). Il documento andrà memorizzato all'interno della cartellina appena creata e gli andrà assegnato un nome a scelta, con estensione .htm o .html: ad esempio 'prova.htm'.
A questo punto disponiamo di un documento di testo (vuoto) di nome 'prova.htm', memorizzato all'interno della cartellina 'esercizi'. A sua volta la cartellina sarà contenuta nel vostro hard disk. Il path, ovvero il percorso di memorizzazione del documento, se utilizzate un sistema operativo Microsoft, potrebbe perciò essere il seguente:
C:\esercizi\prova.htm
Il path si legge in questo modo: 'C:' identifica il vostro hard disk, ovvero l'unità di memorizzazione principale del vostro computer. Per semplificare il concetto, e comparando il path a un semplice indirizzo postale tipo 'città, via, abitazione' (la città contiene la via, la via contiene l'abitazione), potremmo comparare l'hard disk C: alla città. La barra '\' costituisce un semplice separatore; la sua funzione è separare fra loro i vari componenti di un path.
'esercizi' indica il nome della cartellina destinata a contenere i nostri esperimenti in HTML. Rimanendo nella metafora dell'indirizzo postale, potremmo dire che la cartellina costituisce la via. Infine 'prova.htm' identifica il documento (file in gergo informatico) da poco creato. La nostra abitazione, nella metafora dell'indirizzo postale.
Prima di proseguire, sarà bene soffermarci un momento su questi nuovi termini e prenderci familiarità, perché ricorreranno spesso nelle pagine a seguire:
- path: come abbiamo appena detto, è il percorso di memorizzazione di un documento. Quando abbiamo bisogno di recuperare un documento (una lettera, una immagine digitale, un suono, ecc.) dobbiamo conoscerne il path, ovvero l'indirizzo, né più, né meno;
- cartellina (o directory): è il contenitore dei documenti. Così come nei nostri uffici usiamo le cartelline in plastica o cartone per raccogliere i nostri fogli di carta, così in gergo informatico usiamo le cartelline (o directory) del nostro computer per raccogliere ordinatamente tutti i nostri documenti elettronici (o file, per usare un termine più diffuso e preciso);
- file: il nostro documento di testo di nome 'prova.htm' è un file. Anche una immagine è un file. Un suono, un disegno 3D, un filmato; tutti questi sono file.
Un po' di razionalità nella struttura del proprio sito Internet: la classificazione gerarchica
Quando si crea un sito Internet, anche molto semplice, si costruisce un sistema informativo nel quale i vari file (documenti, immagini, suoni...) interagiscono fra loro. Ad esempio, un documento HTML potrebbe richiamare un altro documento HTML, e questo potrebbe a sua volta richiamarne un terzo oppure potrebbe richiamare una immagine.
Per fare in modo che i siti Internet rimangano gestibili, occorre archiviare i nostri documenti con un minimo di razionalità, secondo uno schema intuitivo. Possiamo ad esempio organizzare i contenuti del nostro sito in strutture di directory e sub-directory (o 'cartelle' e 'sottocartelle' che dir si voglia) adatte a resistere nel tempo, sul modello delle strutture ad albero studiate dalla biblioteconomia.
Quando ad esempio abbiamo a che fare con informazioni per le quali la data è un elemento rilevante (come i comunicati stampa, le novità, ecc.) può essere una buona idea ricorrere a strutture del tipo 'sezione/argomento/anno/mese/documento'. In un esempio pratico potremmo avere: 'bollettino/comunicatistampa/2003/febbraio/notizia.htm'. Chi si trovasse a manutenere un archivio di comunicati stampa così organizzato, impiegherebbe pochi secondi a individuare un comunicato stampa dell'aprile 1998.
Più in generale, è sempre una buona pratica archiviare le informazioni in strutture tipo 'sezione/sotto-sezione/sotto-sotto-sezione/ecc.', adottando la cosiddetta classificazione gerarchica, una tecnica che consente sia di contenere la complessità dell'albero di navigazione, sia di esprimere numerose e precise categorie, utili a una archiviazione rigorosa e di facile gestione.
Ma come funziona nella pratica la classificazione gerarchica? Utilizziamo come esempio un particolare tipo di classificazione gerarchica, assai usato in ambito bibliotecario: la classificazione decimale. In sintesi, questa tecnica di archiviazione consiste nel suddividere le informazioni in categorie (o sezioni), in numero non superiore a dieci09, salvo poi eventualmente suddividerle in altre sotto-categorie (di nuovo, in numero non superiore a dieci) qualora le prime dieci non fossero sufficienti ad archiviarle in modo opportuno.
La figura 121 semplificherà il concetto. Si noti che per esigenze di spazio, non verranno raffigurate dieci categorie, ognuna delle quali suddivisa in altre dieci e così via (già al secondo livello lo schema dovrebbe contenere cento categorie e ben mille al terzo), ma solo due categorie, ognuna a sua volta suddivisa in altre due sotto-categorie e così al terzo livello. In questo modo lo schema si semplifica (e occupa meno spazio: al terzo livello abbiamo "solo" otto categorie), ma si spera renda comunque idea di come funziona la classificazione decimale. Ecco lo schema:

Figura 121 Per esigenze di spazio lo schema non è a base 10, ma a base 2. I riquadri contenenti una sola cifra (n) rappresentano il primo livello della struttura, i riquadri contenenti due cifre (n.n) il secondo, i riquadri contenenti tre cifre (n.n.n) il terzo. Applicata a un sito Internet, questa struttura pone a livello zero la home page, al primo livello le categorie (o sezioni) principali, tipicamente presenti nei menu di navigazione, ai livelli successivi le sotto-categorie. Non vi sono limiti teorici al numero di livelli che una struttura del genere può contenere, ma molto difficilmente in un sito Internet occorre superare il quinto
Applicata a un sito Internet questa suddivisione dei contenuti consente agli utenti di raggiungere con un click del mouse una delle prime dieci sezioni (o sezioni di 'primo livello') del sito, con un secondo click gli utenti potranno raggiungere una delle cento sotto-sezioni dipendenti dalle prime dieci. Con appena cinque click del mouse gli utenti potranno già muoversi tra ben centomila sezioni.
Il vero punto di forza di questa struttura, tuttavia, è nella sua capacità di nascondere la propria complessità: a ogni click del mouse l'utente ha di fronte a sé solo dieci sezioni (o 'categorie' che dir si voglia), rendendo così molto più semplice la scelta.
Un esempio pratico di questo tipo di classificazione è offerto dal sito Internet Yahoo!, anche se il noto sito americano non rispetta rigorosamente il limite di dieci categorie.
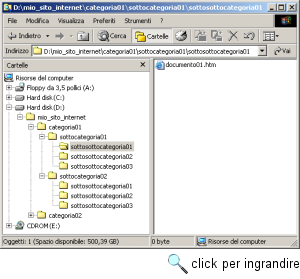
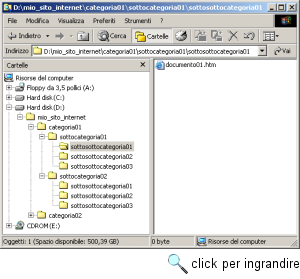
Tradotto in directory e sottodirectory, potremmo avere un sito Internet strutturato come riportato dalla figura 122.

Figura 122 Una struttura ad albero, così come la rappresenta il programma 'Gestione Risorse', fornito con Microsoft Windows
HTML: alcuni concetti di base
Una volta stabilito in quale struttura archiviare i nostri documenti, concentriamoci sul linguaggio con il quale crearli. HTML, si è detto, è un linguaggio 'di marcatura': un linguaggio cioè costituito da un insieme di istruzioni (che definiamo tag o marcatori) che vanno inserite all'interno del documento che si intende comporre. Tali istruzioni informeranno il browser, ad esempio, su quale parte del testo sia un titolo, quale parte vada interpretata come un link ipertestuale, in che punto della pagina vadano visualizzate le immagini (e quali immagini occorra visualizzare), e così via. In termini tecnici i marcatori descrivono gli elementi di cui un documento è composto.
Sia il testo, sia i marcatori vanno memorizzati nel semplice formato ASCII. Se ad esempio stiamo utilizzando un qualsiasi word processor per creare pagine HTML, dobbiamo ricordarci di salvare il file in modalità 'solo testo', e non nel formato proprietario del word processor utilizzato. Un documento HTML è dunque un unico file codificato in ASCII che include sia il contenuto che vogliamo far visualizzare al browser, sia le istruzioni usate per spiegare al programma come elaborare quel contenuto. Ad esempio:
<h1>Questo è un titolo</h1>
<p>La parola che segue è in <strong>neretto</strong></p>
Come si può evincere dall'esempio precedente, per distinguere i marcatori HTML dal contenuto testuale vero e proprio si usa un particolare artificio sintattico: ogni istruzione (come già detto, talvolta le istruzioni HTML vengono chiamate anche marcatori o tag... usiamo tutti i termini, così da abituarci) deve essere racchiusa fra parentesi acute, in questo modo:
<marcatore>
Ci sono due tipi di elementi nel linguaggio HTML. Il primo tipo assegna a una data stringa o blocco di testo una particolare funzione. È un po' come se si dichiarasse: questo è un titolo, questo è un paragrafo, questo è un link, e così via. Gli elementi di questo tipo vengono rappresentati con due marcatori: un marcatore all'inizio della stringa o del blocco di testo cui ci si riferisce, e uno alla fine. L'identificatore del marcatore finale è uguale a quello iniziale, solo è preceduto dal carattere '/', in questo modo:
<marcatore>testo cui si riferisce il marcatore</marcatore>
Gli elementi del secondo tipo, invece, non si riferiscono ad un blocco di testo, bensì individuano dei punti specifici del documento oppure descrivono delle operazioni che il browser deve effettuare: ad esempio, inserire una immagine, o disegnare una linea, o ancora spezzare una riga. Questi elementi, ovviamente, non hanno bisogno di un marcatore di chiusura.
Molti elementi HTML prevedono l'aggiunta di attributi. Può capitare, ad esempio, di voler inserire nel nostro documento una riga di separazione, ma di volerla di uno spessore particolare. In tale circostanza, all'interno del marcatore (<hr>, nel caso specifico) specificheremo - separato da uno spazio - l'attributo size="5". L'aspetto finale del tag sarà perciò <hr size="5">. In generale la sintassi per inserire degli attributi nei marcatori è la seguente:
<marcatore nomeattributo="valore">
Un elemento può avere anche molteplici attributi, ognuno con un suo valore. Il valore degli attributi è normalmente contenuto tra apici singoli o doppi; apici che possono essere omessi se il valore non contiene degli spazi bianchi, ma che è comunque sempre consigliabile utilizzare.
Le lettere accentate e il concetto di 'entità'
Un ultimo aspetto preliminare che occorre conoscere per la creazione di documenti in HTML riguarda le lettere accentate e i caratteri speciali. Tutti i browser Web con interfacce grafiche sono in grado di visualizzarli. Ma per essere trasmessa e ricevuta correttamente da qualunque server e client, su qualsiasi piattaforma, una pagina HTML dovrebbe limitarsi a usare la sola codifica ASCII standard, che non contiene nessuna delle lettere accentate.
Il linguaggio HTML fornisce un costrutto sintattico (ereditato da SGML) che permette di superare questa limitazione: le entità. Una entità è sostanzialmente una sequenza di caratteri ASCII standard che equivale a un carattere non presente in quell'insieme. Anche per identificare le entità si usano due caratteri delimitatori, uno all'inizio e uno alla fine: la e commerciale (&), e il punto e virgola (;). Tra questi due delimitatori possono occorrere un numero qualsiasi di caratteri. In allegato alle specifiche di HTML 4.01 sono stati distribuiti due elenchi di entità standard per i caratteri degli alfabeti latini e per i caratteri speciali.
I nomi delle entità standard per i caratteri sono stati creati con un artificio molto semplice e comodo da ricordare: il carattere stesso, cui si aggiungono le stringhe 'grave' per indicare la versione con accento grave, 'acute' per indicare la versione con accento acuto, 'uml' per indicare la versione con Umlaut, e così via. La distinzione tra maiuscolo e minuscolo è rilevante. Queste sono le entità per i caratteri accentati dell'ortografia italiana:
- à à
- è è
- é é
- ì ì
- ò ò
- ù ù
- À À
- È È
- É É
- Ì Ì
- Ò Ò
- Ù Ù
Ed ecco alcuni caratteri speciali che possono tornare utili (da notare che le virgolette, i simboli di maggiore e minore e la '&' richiedono un carattere speciale, per non essere confusi con parte di istruzioni HTML):
- © ©
- ® ®
- > >
- < <
- & &
- " "
Per assicurarsi che una pagina Web venga visualizzata correttamente da qualsiasi browser, è sempre opportuno sostituire le lettere accentate con le corrispondenti entità carattere. Quando le digitate, non dimenticate il punto e virgola finale: indica al browser dove finisce la sequenza di controllo! I migliori editor HTML hanno dei meccanismi di traduzione automatica da carattere esteso a entità10. In caso contrario la cosa più comoda è scrivere il testo normalmente e poi operare le sostituzioni con la funzione 'search and replace' presente in tutti gli editor e i wordprocessor degni di questo nome; volendo, si potrà creare una apposita macro.
Gli elementi fondamentali per la creazione di un documento Web
Dopo aver visto i concetti di base che sono sottesi alla codifica HTML, vediamo alcuni degli elementi fondamentali che servono a realizzare una semplice pagina Web.
La macrostruttura del documento HTML
Ogni documento HTML 4.01 deve iniziare con la stringa: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ TR/html4/loose.dtd">, e deve essere racchiuso dentro un elemento radice che lo identifica come tale. Tale elemento radice viene rappresentato dalla coppia di marcatori <html> (il tag iniziale) e </html> (il tag finale).
Un altro aspetto che caratterizza tutti i documenti HTML è la loro macrostruttura, che è articolata in due sezioni: l'intestazione (una sorta di frontespizio elettronico), codificata con il marcatore <head>, seguita dal corpo, il contenuto vero e proprio, codificato con il marcatore <body>. Di conseguenza ciascun documento HTML 4.01 avrà la seguente forma:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
... qui l'intestazione del documento da impaginare ...
</head>
<body>
... qui il contenuto del documento
</body>
</html>
L'elemento <title>
All'interno della intestazione deve essere inserita la stringa: <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">, che indica il set di caratteri utilizzato dal documento11. Può inoltre essere inserito l'elemento <title> che contiene il titolo 'esterno' del documento. Questo titolo non viene visualizzato all'interno della pagina Web, ma compare nella barra superiore della finestra del browser; inoltre, viene normalmente utilizzato come voce nella lista dei bookmark dei principali browser. Per questo va scelto con una certa oculatezza: né tanto lungo da non entrare nella barra del browser e nel menu dei bookmark, né tanto corto da essere incomprensibile. Ecco come può apparire l'intestazione di un documento HTML:
...
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Titolo del documento</title>
</head>
...
L'elemento <body>
Di seguito all'intestazione deve essere inserito il corpo del documento, identificato dal marcatore <body>, come nel seguente esempio:
<body>...</body>
Il testo del documento va inserito tra questi due marcatori, con annessi tutti gli altri marcatori con i quali si vorrà descriverne la struttura e la forma. L'elemento '<body>' prevede alcuni attributi che analizzeremo in seguito.
Per proseguire in questa nostra introduzione, ed evitare di essere troppo astratti, cominciamo a realizzare subito una semplice pagina Web: la pagina personale di un ipotetico sig. Mario Rossi. Vi suggeriamo per il momento di non ricorrere a editor specifici per l'HTML, così come sconsiglieremmo l'uso della calcolatrice a chi volesse imparare le addizioni. Usate piuttosto dei semplici editor di testo, o dei wordprocessor, con l'accortezza però di salvare i file in modalità 'solo testo'. È bene sottolineare quest'ultimo punto: è infatti un errore comune non badare, le prime volte, al formato di memorizzazione del file. Con alcuni editor (come il Blocco note di Windows) non è necessario badare al formato di memorizzazione, in quanto salvano sempre in modalità solo testo. Un altro aspetto cui è bene badare è l'estensione che si assegna al nostro file: di norma un file che contiene un documento HTML deve avere un nome che termina con '.htm' oppure con '.html'.
Cominciamo, dunque, a comporre la nostra pagina digitando quanto segue:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body>
<h1 align="center">Home page di Mario Rossi</h1>
<p>Questa è la mia prima pagina in HTML.</p>
</body>
</html>
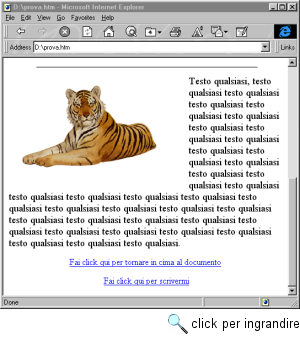
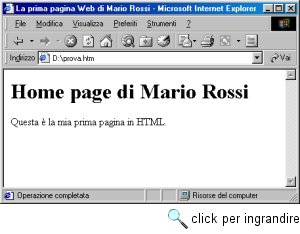
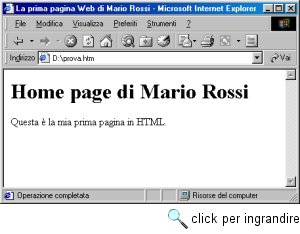
A questo punto, memorizziamo il file assegnandogli un nome a nostra scelta. Ad esempio, scegliamo il nome 'prova.htm'. Certo non è molto fantasioso, ma faremo meglio in seguito... Quindi avviamo il nostro browser e, con i comandi opportuni12, apriamo il file che abbiamo appena memorizzato. La nostra prima prova avrà l'aspetto che vediamo nella figura 123.

Figura 123 Il file 'prova.htm' così come viene visualizzato da Internet Explorer
Si noti che, come previsto, ciò che abbiamo scritto fra i marcatori <title> e </title> non è comparso all'interno della pagina, bensì sulla barra superiore del browser, e che nel riquadro principale è comparso tutto ciò che abbiamo scritto tra i due marcatori <body> e </body>. Nel nostro documento abbiamo inoltre inserito altri due elementi su cui ci apprestiamo a soffermarci.
Gli elementi per i titoli interni
All'interno di ogni documento di norma compaiono dei titoli, che possono essere articolati su vari livelli gerarchici (titolo di sezione, titolo di capitolo, titolo di paragrafo, ecc.). Gli elementi per codificare questi titoli interni hanno un marcatore della forma <hn>. In HTML sono disponibili sei diversi livelli di titoli: <h1> è il livello più alto e <h6> il più basso. Il primo viene solitamente utilizzato per marcare il titolo di un capitolo, o di una sezione importante, e i successivi per indicare sottosezioni progressivamente più piccole. Il titolo <h6> di norma si usa per identificare una nota a piè di pagina, una dichiarazione di copyright o altro testo che non si vuole in grande evidenza.
Per esaminare l'uso di questi marcatori, modifichiamo il nostro file 'prova.htm' nel modo seguente, e verifichiamone l'effetto con un browser:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body>
<h1 align="center">Home page di Mario Rossi</h1>
<p>Questa è la mia prima pagina in HTML.</p>
<h1>Intestazione di primo livello</h1>
<h2>Intestazione di secondo livello</h2>
<h3>Intestazione di terzo livello</h3>
<h4>Intestazione di quarto livello</h4>
<h5>Intestazione di quinto livello</h5>
<h6>Intestazione di sesto livello</h6>
</body>
</html>
Come si vede, è possibile inserire più titoli all'interno della pagina, anche dello stesso livello. Tutti i marcatori di questi titoli interni supportano un attributo che permette di specificare l'allineamento del testo. Il nome dell'attributo è 'align', e i valori possibili, che specificano il tipo di allineamento, sono:
A titolo di esempio, modifichiamo il primo '<h1>' aggiungendo l'attributo appena visto:
<h1 align="center">Home page di Mario Rossi</h1>
L'elemento <p>
In qualsiasi documento, di norma, insieme ai titoli c'è del testo 'normale'. Nella stampa su carta, il testo viene diviso in blocchi, i capoversi (che gli inglesi chiamano paragraph), al fine di dividerlo in unità concettuali e aumentarne la leggibilità. Anche un documento HTML può essere diviso in capoversi: a tale fine va utilizzato l'elemento <p>.
L'effetto visivo di questa istruzione è quello di inserire un 'ritorno a capo' e una riga vuota nel testo a video. Si noti che dopo ogni titolo <hn> il browser va a capo automaticamente. Prima di andare avanti, facciamo un esperimento che ci mostrerà una peculiarità dell'HTML. Nel vostro file prova.htm aggiungete le seguenti righe:
<p>Questa riga</p><p>appare spezzata.</p>
<p>Quest'altra
riga, invece,
appare scritta tutta
di seguito
nonostante gli a capo.</p>
Salvate il file prova.htm e ricaricatelo con il vostro browser. Ecco cosa vedrete:
Questa riga
appare spezzata.
Quest'altra riga, invece, appare scritta tutta di seguito nonostante gli a capo.
HTML visualizza i capoversi separandoli in funzione dell'istruzione <p> e non degli 'a capo' che dovessimo inserire nel nostro file. Anche il marcatore <p> può avere degli attributi di tipo 'align'. <p align="right">, ad esempio, sposterà a destra il capoverso.
Un altro marcatore che riguarda la gestione dei salti di linea è <br> (che sta per break). La sua funzione è quella di provocare un 'ritorno a capo' senza introdurre una riga vuota e senza interrompere l'unità concettuale del capoverso (e nemmeno la sua impaginazione; ovvero un capoverso allineato a destra, ad esempio, continuerà ad essere allineato a destra, fino al marcatore </p>, anche se contiene uno o più <br>). <br> non ha un marcatore di chiusura in quanto indica semplicemente il punto in cui intervenire. Ricorrendo a più marcatori <br> in sequenza si possono creare delle spaziature verticali.
Le liste
Oltre ai normali capoversi, in un documento possono comparire anche elenchi ordinati di voci, o liste. Tali liste possono essere numerate (a ogni voce della lista è assegnato automaticamente un numero progressivo) o non numerate (ogni voce della lista è preceduta da un pallino). HTML provvede una serie di elementi per inserire liste all'interno di pagine Web.
La sintassi per le liste non numerate è la seguente:
<ul>
<li>prima voce</li>
<li>seconda voce</li>
<li>terza voce</li>
</ul>
L'elemento <ul> (unordered list) identifica la lista come tale, ed ha un marcatore iniziale, che va posto all'inizio della lista, e uno finale che la chiude. Ogni voce della lista va codificata con l'elemento <li> (list item) anch'esso dotato di entrambi i tag di apertura e chiusura. L'aspetto a video di questo tipo di liste è il seguente:
- prima voce
- seconda voce
- terza voce
Le liste numerate si costruiscono nello stesso modo, ma il tag di apertura è <ol> (ordered list) e quello di chiusura, ovviamente, </ol>. All'interno, ancora una serie di elementi <li>. Ecco la sintassi e quindi l'aspetto a video di queste liste:
<ol>
<li>prima voce</li>
<li>seconda voce</li>
<li>terza voce</li>
</ol>
- prima voce
- seconda voce
- terza voce
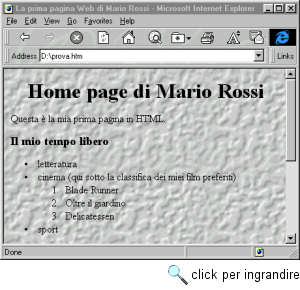
Proseguiamo nella costruzione della nostra pagina Web, per verificare delle possibili applicazioni pratiche delle liste e, contemporaneamente, verifichiamo che cosa succede se le 'annidiamo', ovvero se includiamo una lista in un'altra:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body>
<h1 align="center">Home page di Mario Rossi</h1>
<p>Questa è la mia prima pagina in HTML.</p>
<h3>Il mio tempo libero</h3>
<ul>
<li>letteratura</li>
<li>cinema (qui sotto la classifica dei miei film preferiti)
<ol>
<li>Blade Runner</li>
<li>Oltre il giardino</li>
<li>Delicatessen</li>
</ol></li>
<li>sport</li>
</ul>
</body>
</html>
Notate che sotto la voce 'cinema', e prima di chiudere la lista principale, abbiamo inserito una ordered list, con una breve classifica. Questa seconda lista appare leggermente spostata a destra: si tratta di un semplice artificio di scrittura che usano anche i programmatori per migliorare la leggibilità del file sorgente.
Le liste sono uno strumento abbastanza sofisticato, che possono essere controllate mediante alcuni attributi. In particolare, alle liste numerate (o ordered list, identificate dal tag <ol>) è possibile associare i seguenti attributi:
type="x"
dove x può assumere uno dei seguenti valori:
- 1 numerazione normale (impostazione standard)
- I numeri romani.
- i numeri romani minuscoli
- a lettere minuscole
- A lettere maiuscole
start="n"
dove n è un numero qualunque. Con questo attributo, è possibile far partire la numerazione della lista dal numero che vogliamo.
Questi due attributi possono essere applicati contemporaneamente. Ad esempio <ol type="I" start="6"> produce una lista numerata mediante numeri romani il cui primo elemento ha l'indice 'VI'.
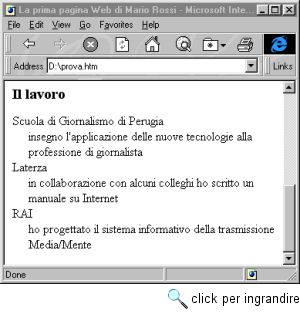
Un terzo tipo di lista è la lista di definizioni (definition list), codificata con il marcatore <dl>. Essa è composta da una serie di coppie termine-definizione, codificati rispettivamente mediante gli elementi <dt> e <dd>. Usiamo una lista di questo tipo per inserire nella nostra pagina delle informazioni relative alle nostre attività professionali:
<dl>
<dt>Scuola di Giornalismo di Perugia</dt>
<dd>insegno l'applicazione delle nuove tecnologie alla professione di giornalista</dd>
<dt>Laterza</dt>
<dd>in collaborazione con alcuni colleghi ho scritto un manuale su Internet</dd>
<dt>RAI</dt>
<dd>ho progettato il sistema informativo della trasmissione Media/Mente</dd>
</dl>
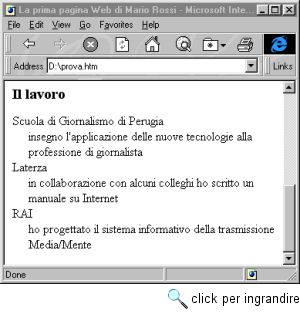
Nella figura 124 vediamo l'effetto al video (è stato anche aggiunto un titolo, con <h3>Il lavoro</h3>).

Figura 124 Ecco l'aspetto di una definition list
Gli stili di carattere
Molto spesso è necessario evidenziare dei segmenti testuali per portarli con maggiore enfasi all'attenzione del lettore. Per fare questo nella stampa tradizionale, e di conseguenza nei word processor, si usano i cosiddetti stili di carattere: corsivo, grassetto, sottolineato. HTML dispone di due tipi di stili di carattere: stili logici e stili fisici. I primi sostanzialmente permettono di specificare quale sia la funzione 'logica' di una data sequenza di caratteri, mentre i secondi servono piuttosto ad indicare come tale sequenza vada resa tipograficamente (o a video). I principali marcatori HTML per gli stili logici sono i seguenti:
- <strong>...</strong>: testo molto rilevante (viene reso di norma in grassetto)
- <em>...</em>: testo enfatizzato (viene reso di norma in corsivo)
- <cite>...</cite>: testo citato (viene reso di norma in corsivo)
- <address>...</address>: indirizzo (viene reso in corsivo o in grassetto con un carattere piccolo, oppure impaginato a sinistra).
Ecco invece i marcatori più noti per gli stili fisici:
- <b>...</b>: grassetto
- <u>...</u>: sottolineato
- <i>...</i>: italico o corsivo
- <big>...</big>: carattere più grande
- <small>...</small>: carattere più piccolo
Gli 'stili logici' sono considerati preferibili rispetto agli 'stili fisici' perché sono indipendenti dalla 'materia scritta' e rispondono dunque meglio alla filosofia di base propria di un linguaggio di marcatura 'logico' come SGML, che privilegia l'indipendenza dallo strumento di visualizzazione usato. Ad esempio '<strong>Testo da evidenziare</strong>' produce in genere un testo in grassetto, ma potrebbe produrre su browser diversi un testo evidenziato in modi alternativi (ad esempio in grassetto italico, o in reverse, o colorato in rosso...). Inoltre, in linea di principio un'istruzione <strong> potrebbe essere usata anche per spiegare a un sintetizzatore vocale (es. per la lettura di testi a non vedenti) di leggere le pagine utilizzando un volume più alto o una determinata inflessione di voce.
Gli stili possono essere sommati; ad esempio, per ottenere un testo corsivo neretto si può scrivere:
<b><i>Questa riga è in neretto e corsivo</i></b>
Una precisazione ulteriore va fatta per lo stile sottolineato. La sottolineatura è in genere utilizzata dai browser per segnalare visivamente il testo 'attivo' attraverso il quale, agendo col mouse, si può seguire un legame ipertestuale. Il testo attivo è marcato in genere anche da un colore particolare, ma qualcuno potrebbe non avere il monitor a colori. Di conseguenza è meglio evitare il sottolineato.
Le righe orizzontali
L'elemento <hr> ha lo scopo di inserire una linea orizzontale fra blocchi di testo o immagini all'interno di una pagina Web. Si tratta di un marcatore che non richiede tag di chiusura. Alcuni attributi applicabili sono:
size="n"
dove n indica lo spessore della riga (es.: <hr size="5">);
noshade
serve a eliminare l'effetto 'ombra' della linea (es.: <hr noshade>);
width="n% | n"
regola la larghezza della riga, sia in percentuale, relativamente alla larghezza dello schermo, sia in assoluto, in pixel (es.: <hr width="50%"> oppure <hr width="250">);
align="left | center | right"
allinea la riga rispettivamente a sinistra, al centro e a destra, ad es.: <hr align="right" width="80%"> (gli effetti di questo attributo, ovviamente, sono visibili solo se la linea ha una larghezza inferiore al 100% dello schermo).
L'elemento <div>
Quando si vogliono riunire insieme più elementi all'interno di un contenitore strutturale unico, al fine di specificarne caratteristiche comuni, si può usare l'elemento generico <div>. Molte delle sue funzioni sono relative a tecniche avanzate di creazione delle pagine Web (l'applicazioni di stili CSS o l'introduzione di effetti dinamici) che esulano da questa trattazione.
Una situazione semplice nella quale questo elemento può venire utile è quando si desidera definire l'allineamento rispetto ai margini della pagina di più elementi contemporaneamente. A tale fine si può usare l'attributo 'align'. La sintassi è molto semplice, come mostra il seguente esempio:
<div align="center">
<h1> ... </h1>
<p> ... </p>
...
</div>
In questo caso tutti gli elementi sarebbero centrati rispetto ai margini. Le versioni meno recenti di alcuni browser non riconoscono il comando <div>. In questo caso per centrare dei blocchi può essere usato il tag <center>, che però non fa parte delle specifiche HTML ufficiali. Alcuni impaginatori, per assicurare la massima compatibilità alle proprie pagine, li inseriscono entrambi. Ad esempio:
<div align="center"><center><p>Prova</p></center></div>
Sfondi e dimensionamento dei caratteri
Prima di vedere come si inseriscono tabelle, link ipertestuali e immagini, esaminiamo alcune istruzioni che permettono di ottenere un controllo maggiore sull'aspetto della pagina Web. Si tratta di comandi non necessariamente riconosciuti da tutti i browser (ma sicuramente lo sono dai principali e più diffusi).
Gli attributi dell'elemento <body>
Il primo gruppo di istruzioni sono degli attributi che possono essere aggiunti all'elemento <body> per specificare l'aspetto del testo e dello sfondo in una pagina Web. Eccoli in sequenza:
background="file-grafico"
permette di indicare un file grafico (in formato GIF o Jpeg) che viene inserito sullo sfondo della pagina; se l'immagine è più piccola rispetto alla pagina, essa viene automaticamente duplicata e affiancata alle sue copie come mattonelle su una parete
bgcolor="#colore RGB"
permette di assegnare un colore allo sfondo
text="#colore RGB"
indica il colore del testo all'interno della pagina
link="#colore RGB"
indica il colore dei link
vlink="#colore RGB"
indica il colore dei link già seguiti
alink="#colore RGB"
indica il colore dei link mentre si attivano con il mouse
Ad esempio:
<body bgcolor="#FFFFFF" text="#990000" link="00FF00" vlink="#00AA00" alink="#FFFF00">
fa sì che lo sfondo sia bianco, il testo rosso scuro, i link (cioè le parole 'cliccabili') verdi, i link visited, cioè già visitati, verde scuro e i link attivi (active link) gialli.
I primi due attributi sono mutuamente esclusivi: o si definisce un colore o una immagine di sfondo. Nel secondo caso, ovviamente, dobbiamo precedentemente provvedere a creare, oppure a prelevare da qualche archivio, l'immagine usata per lo sfondo. Quando si ricorre a un simile accorgimento, si consideri che la leggibilità del testo impaginato può diminuire, specie se i colori dell'immagine non contrastano sufficientemente con quelli usati per i caratteri. Se dunque nella nostra pagina vogliamo inserire un'immagine di sfondo scriveremo quanto segue:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body background="stucco.gif">
..
</body>
</html>
Ed ecco il risultato a video:
Per quanto riguarda la specificazione dei colori, di norma occorre utilizzare l'indice RGB del colore che si intende applicare (si noti che questa sintassi va utilizzata con tutti gli altri attributi deputati a indicare il colore di un elemento HTML). RGB sta per Red, Green, Blue, i tre colori fondamentali che, come noto, miscelati opportunamente producono tutti i colori dello spettro. Nella codifica RGB a ogni colore fondamentale viene affidato un valore di intensità in una scala che va da 0 a 255. Per motivi strettamente informatici, la specificazione degli indici RGB avviene in notazione numerica esadecimale (una notazione che ha base 16, e utilizza le dieci cifre della notazione decimale più le lettere fino alla F, ovvero: 0 1 2 3 4 5 6 7 8 9 A B C D E F, dove B, ad esempio, vale 11, e F vale 15).

Figura 125 Allo sfondo di colore uniforme si è sostituita una immagine che vuole ricordare una parete stuccata
Sembra complicato, ma vediamo come risolvere il problema nella pratica. Immaginiamo di voler ottenere, per il nostro sfondo, un bianco. Tornando indietro con la memoria ai nostri studi scolastici13, ricorderemo che il bianco si ottiene con la somma di tutti i colori dell'iride. Nel nostro caso perciò dovremo assegnare ai nostri tre indici (red, green, blue) il massimo valore, che nella notazione esadecimale si scrive FF (255), cioè: <body bgcolor=''#FFFFFF''> (FF per il rosso, FF per il verde, FF per il blu). Volendo ottenere il nero, ovvero la sottrazione di tutti i colori, assegneremo ai nostri tre indici il valore più basso (zero, 00 in esadecimale), quindi: <body bgcolor=''#000000''>. Ancora, sapendo che il giallo è ottenuto con la somma di rosso e verde, scriveremo: <body bgcolor=''#FFFF00''>. Volendo ottenere, infine, un giallo più pallido, aggiungeremo un po' di blu nella nostra tavolozza elettronica, passando da 00 a 77: <body bgcolor=''#FFFF77''>.
Vi sembra ancora complicato? Niente paura, fortunatamente ci sono diverse scappatoie. Una consiste nel ricorso a editor di pagine Web come Macromedia Dreamweaver o Microsoft FrontPage, che includono strumenti per la traduzione dei colori in codici esadecimali, oppure a programmi appositamente realizzati, come Color Manipulation Device, o infine a programmi di grafica come Paint Shop Pro, Corel Photo-Paint o BME (per Macintosh), grazie ai quali è sufficiente un click del mouse sul colore desiderato per vedersi restituire il suo valore numerico. L'altra scappatoia consiste nel ricorso al nome per esteso del colore, secondo questo elenco:
| |
Aqua (celestino) |
| |
Black |
| |
Blue |
| |
Fuchsia |
| |
Gray |
| |
Green |
| |
Lime (verde chiaro) |
| |
Maroon |
| |
Navy (blu mare) |
| |
Olive (verde oliva) |
| |
Purple |
| |
Red |
| |
Silver (grigio chiaro) |
| |
Teal |
| |
White |
| |
Yellow |
Ad esempio, <body bgcolor=''yellow''> produrrà uno sfondo giallo canarino. Quest'ultima soluzione è decisamente la più semplice, ma riduce a 16 il numero di colori che possiamo adottare (contro i 16 milioni della notazione esadecimale).
Dove trovare i programmi che abbiamo citato? Per prelevare una copia di Color Manipulation Device (shareware Windows), la URL è http://www.meat.com/software/cmd.html; per prelevare una copia di Paint Shop Pro (shareware Windows): http://www.jasc.com/; per ulteriori informazioni su Corel Photo-Paint (commerciale Windows): http://www.corel.com/; per prelevare una copia di BME (freeware Macintosh): http://www.softlogik.com/. Se siete nell'imbarazzo della scelta, consigliamo l'ottimo Paint Shop Pro. Per gli editor di pagine Web vedere in seguito il capitolo 'Web editor'.
Prima di chiudere questo paragrafo, due consigli. In primo luogo, prestate molta attenzione alla scelta dei colori: c'è infatti il rischio di rendere la pagina illeggibile. In secondo luogo evitate di scegliere per lo sfondo immagini troppo 'pesanti' (che cioè occupano troppa memoria): intasano inutilmente la rete, e rallentano la visualizzazione della pagina.
Il dimensionamento dei caratteri
Il secondo gruppo di istruzioni che è utile analizzare permette di controllare la dimensione dei caratteri. Abbiamo già visto che gli elementi per i titoli provocano un cambiamento di dimensione del font. Le istruzioni che elenchiamo ora danno la possibilità di avere un controllo molto più raffinato della dimensione del carattere, e permettono di ottenere effetti grafici molto particolari. Naturalmente questi marcatori contravvengono a tutti i principi del markup funzionale... ma l'occhio vuole la sua parte!
La dimensione del carattere in un documento HTML può essere espressa in termini assoluti o relativi. Nel primo caso (termini assoluti) si usa il seguente marcatore:
<font size="n">testo</font>
Dove 'n' è un numero che va da 1 a 7, ad es.: <font size="4">testo</font>.
La dimensione normale del font è 3. Dunque se si usano gli indici 1 o 2 si ottiene un font ridotto rispetto al testo normale, mentre con 4, 5, 6 e 7 si ottiene un font ingrandito.
Per esprimere la dimensione del font in termini relativi si usa la seguente marcatura:
<font size="+/- n">testo</font>
In questo caso n può variare da -2 a +4. Miscelando queste varie direttive è possibile ottenere effetti come questo:
<font size="+4">C</font><font size="+3">I</font><font size="-1">A</font><font size="+2">O</font>
che producono:
CIAO
La dimensione normale, espressa in termini assoluti, può essere modificata con il marcatore <basefont size="n"> inserito subito dopo l'istruzione <body>. Questa istruzione ha effetto su tutto il documento, non ha bisogno di tag di chiusura, e influisce sulle eventuali direttive di font relative. Se, ad esempio, diamo <font size="+1"> ad una parola in un documento con basefont pari a 3 (cioè lo standard), avremo dei caratteri più piccoli rispetto alla stessa parola, cui viene applicato il medesimo tag <font size="+1">, ma con basefont pari a 4. Un po' di esercizi saranno utili per familiarizzare con il meccanismo del dimensionamento relativo. È infine facile verificare che, in seguito a un basefont, anche il range di valori utili del dimensionamento relativo può variare. Ad esempio, con basefont uguale a 4, il range va da -3 a +3 (e non più da -2 a +4).
Incorporare immagini
World Wide Web è un sistema di pubblicazione multimediale. Questo significa che è possibile inserire in un documento informazioni non testuali, anche se il grado di integrazione di queste informazioni varia in base al loro tipo. Ad esempio, i browser Web possono gestire direttamente solo alcuni formati di file grafici, come il formato GIF o il formato JPEG.
L'elemento che svolge la funzione di includere un'immagine all'interno di un testo ha la seguente sintassi:
<img src="file-grafico">
Ad esempio:
<img src="tigre.gif">
Questo elemento non ha bisogno di un marcatore di chiusura poiché non marca una zona di testo, ma segnala solo la posizione in cui inserire una immagine. Il valore dell'attributo src può essere o il pathname14 del file grafico, se questo è presente nello stesso computer del file HTML, o la URL corrispondente a un file grafico contenuto in un qualsiasi host di Internet (es.: <img src="http://www.e-text.it/immagini/tigre.gif">).
Normalmente tutti i file che compongono una pagina Web risiedono nel disco rigido della medesima macchina. Il pathname del file grafico va espresso in relazione alla collocazione del file HTML. Se, ad esempio, entrambi sono collocati nella stessa directory, basterà specificare come valore di src solo il nome del file, in questo modo: <img src=''tigre.gif''> (è consigliabile, specialmente per i meno esperti, fare in questo modo le prime volte). Altrimenti si dovranno specificare anche i nomi delle directory (o 'cartelle') in modo relativo a quella in cui si trova il file HTML, separati dalla barra (/)15. In questo modo potremo realizzare siti Web più ordinati, nei quali ad es. le immagini siano conservate in directory separate.
Facciamo qualche esempio pratico per chiarirci le idee. Immaginiamo che il file HTML sul quale stiamo lavorando (prova.htm) si trovi nella directory 'testi' e l'immagine da inserire (tigre.gif) in una directory 'immagini' contenuta all'interno di 'testi', come dalla figura 126.

Figura 126 In una struttura come questa, la sintassi del comando <img> contenuto in prova.htm è <img src="immagini/tigre.gif">
Il path in tal caso sarà 'immagini/tigre.gif'. Ovvero abbiamo indicato al browser di 'entrare' nella directory 'immagini' e di cercare lì il file grafico.
Immaginiamo ora una situazione diversa. Le directory 'testi' e 'immagini' sono allo stesso livello gerarchico (cioè 'immagini' non è più contenuta all'interno di 'testi'). Come dalla figura 127.

Figura 127 In una struttura come questa, la sintassi del comando <img> contenuto in prova.htm è <img src="../immagini/tigre.gif">
Questa volta il path - partendo da 'prova.htm' - sarà '../immagini/tigre.gif'. Ovvero abbiamo prima indicato al browser di uscire dalla directory 'testi' (con '../') e poi gli abbiamo detto di 'entrare' nella directory 'immagini'.
Ovviamente, nel caso in cui la struttura fosse più ramificata, è sufficiente da un lato fornire le ulteriori sub-directory (es.: <img src="immagini/natura/felini/tigre.gif">), dall'altro risalire tante volte quante necessario (es.: <img src="../../../immagini/tigre.gif">).
È anche possibile fornire dei pathname assoluti, iniziando il percorso dalla directory di root. In tal caso, il path dell'esempio riportato in figura 126 si scriverebbe <img src="/testi/immagini/tigre.gif">, e quello dell'esempio riportato in figura 127 <img src="/immagini/tigre.gif">. Come avrete notato, ciò che ha reso assoluti i path è stato il carattere '/' inserito all'inizio.
Di solito è meglio evitare i path assoluti, sia perché legano le nostre pagine HTML in modo rigido al computer che le ospita, sia perché ci costringono a ricrearne la struttura all'interno del nostro PC.
Per il nostro file 'prova.htm' adottiamo l'indirizzamento più semplice, collochiamo l'immagine 'tigre.gif' nella stessa directory di 'prova.htm' e aggiungiamo perciò la seguente riga:
<img src="tigre.gif">
Gli attributi di <img>
Il tag <img> dispone di svariati attributi. Vediamo i principali:
align="left | right | top | bottom | middle | ecc."
L'attributo 'align' influenza la disposizione dell'immagine rispetto al testo che la precede e la segue. Ad esempio 'align="left"' fa sì che l'immagine si collochi alla sinistra del testo. La figura che segue aiuterà a capire meglio la funzione dell'attributo:

Figura 128 Le funzioni dell'attributo align
Da notare che se si vuole centrare una immagine nello schermo, non si deve ricorrere all'attributo 'align', ma si deve inserirla in un capoverso centrato (es.: <p align="center"><img src="tigre.gif"></p>) oppure in una sezione centrata (es.: <div align="center"><img src="tigre.gif"></div>).
width="n | n%" e height="n | n%"
Gli attributi 'width' e 'height' servono ad indicare le dimensioni in pixel dell'immagine: ad esempio <img src="tigre.gif" width="296" height="181">. Sono molto utili perché consentono ai browser di ridurre drasticamente il tempo che trascorre tra la visualizzazione di tutte le immagini contenute nel documento (che tipicamente richiede più tempo) e la visualizzazione del testo. Occorre quindi cercare di indicare sempre le dimensioni delle immagini; molti programmi per la creazione di pagine HTML, quali FrontPage o Netscape Composer, sono fortunatamente in grado di calcolare e inserire automaticamente queste cifre per conto nostro.
Se agli attributi 'width' e 'height' vengono forniti valori 'errati', ad esempio si scrive che una immagine larga 200 pixel è invece larga 400, il browser allarga l'immagine fino al valore indicato, come 'stirandola'. Non è necessariamente un errore: ad esempio, un metodo per ottenere delle righe colorate nello schermo consiste nell'inserire una immagine di 2 pixel per lato, del colore desiderato, e stirarla alla larghezza opportuna.
A 'width' e 'height' possono essere forniti anche valori percentuali. Ricollegandoci con l'esempio precedente: <img src="quadratino. gif" width="50%" height="2"> fa sì che l'immagine 'quadratino.gif' (un minuscolo quadrato rosso di appena 2 pixel per lato) si allarghi fino al 50% dello schermo, diventando, in sostanza, una riga rossa.
alt="descrizione"
L'attributo 'alt' ha lo scopo di inserire una descrizione dell'immagine (es.: <img src="tigre.gif" alt="Una tigre">). Tale descrizione viene visualizzata dai browser mentre l'immagine viene prelevata; si sostituisce alle immagini se il browser ne ha disabilitato il prelievo automatico e, infine, appare sullo schermo ogni qualvolta il puntatore del mouse si porta sull'immagine. L'attributo è molto utile anche ai browser non grafici, come quelli per MS-DOS, o quelli utilizzati dai non vedenti.
border="n"
Quando una immagine è associata a un altro documento (è cioè diventata ipertestuale, vedremo in seguito come si fa), appare circondata da una cornice. L'attributo 'border' ne determina lo spessore in pixel (es.: <img src="tigre.gif" border="2">). È possibile fare in modo che tale cornice non venga visualizzata: basta assegnare il valore zero all'attributo 'border' (es.: <img src="tigre.gif" border="0">).
lowsrc=''file-grafico''
Questo attributo è particolarmente utile con le immagini di grandi dimensioni, che possono richiedere molti secondi o addirittura minuti per essere prelevate. Con 'lowsrc' possiamo far sì che il browser, mentre preleva l'immagine principale, ne visualizzi un'altra, con il medesimo soggetto, ma molto più veloce da scaricare perché meno definita o con un minore numero di colori (es.: <img src="tigre.gif" lowsrc="tigre-l.gif">).
hspace="n" e vspace="n">
Abbiamo visto che con 'align' possiamo spostare l'immagine a sinistra e a destra del testo; abbiamo anche visto però che il testo è immediatamente adiacente all'immagine, in modo antiestetico. Con 'hspace' e 'vspace' possiamo determinare la distanza in pixel tra l'immagine e il testo (es.: <img src="tigre.gif" align="left" hspace="10" vspace="5"). La distanza in senso orizzontale è determinata da 'hspace' (horizontal space), quella in senso verticale da 'vspace' (vertical space).
Inserire dei link
I link in una pagina Web sono aree attive del testo che ci permettono, con un click del mouse, di saltare a un documento collegato. La prima cosa che occorre decidere è dunque quale parte del testo si vuole rendere attiva, e poi inserire il marcatore per definirla come tale. La sintassi è la seguente:
<a href="url del documento di destinazione">testo attivo</a>
La 'a' del tag sta per anchor, e l'attributo 'href' sta per 'riferimento ipertestuale', e contiene la URL completa del documento di destinazione. Aggiungiamo nella nostra pagina 'prova.htm' un link ipertestuale, modificando la riga contenente '<li>letteratura</li>' in:
<li>letteratura (visita la <a href="http://www.liberliber.it">biblioteca telematica</a> di Liber Liber</li>
Da adesso in poi, è sufficiente un click su 'biblioteca telematica' per collegarsi all'indirizzo Internet 'http://www.liberliber.it/'. Con il medesimo semplice meccanismo, possiamo inserire link ad altri documenti presenti sul nostro stesso sito, e addirittura a punti specifici di un documento. La specificazione del path per richiamare un documento all'interno del nostro stesso sito segue le stesse norme viste per le immagini. Quindi:
<a href="mario.htm">testo cliccabile</a>
si usa quando il file 'mario.htm' si trova nella stessa directory nella quale è memorizzato il file che contiene il link ('prova.htm' nel nostro caso).
<a href="biografia/mario.htm">testo cliccabile</a>
si usa quando il file 'mario.htm' si trova in una sub-directory ('biografia' nel nostro caso) di 'prova.htm'.
<a href="../mario.htm">testo cliccabile</a>
si usa se il file 'mario.htm' si trova nella directory superiore rispetto a quella che contiene 'prova.htm'.
<a href="../biografia/mario.htm">testo cliccabile</a>
si usa se il file 'mario.htm' si trova in una directory ('biografia' nel nostro caso) che è gerarchicamente allo stesso livello di quella che contiene 'prova.htm'.
Per inserire il link a un punto specifico di un altro documento (o anche a un punto specifico del documento che si sta leggendo) è necessario ricorrere preventivamente a un altro attributo dell'elemento <a>, cioè 'name="testo"' (es.: <a name="start"></a>). La funzione dell'attributo 'name' è quella di assegnare un nome a una parte del documento, così che in seguito vi si possa far riferimento. Facciamo subito un esempio pratico, e assegnamo il nome 'start' alla parte iniziale del nostro file 'prova.htm':
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body bgcolor="#FFFFFF" text="#990000">
<a name="start"></a>
<h1 align="center">Home page di Mario Rossi</h1>
<p>Questa è la mia prima pagina in HTML.</p>
ecc.
Ora è possibile riferirsi alle prime righe del file 'prova.htm' con il nome 'start'. La sintassi per riferirsi alla parte di testo chiamata 'start' è la seguente: 'URL del file che contiene il riferimento interno' + '#' + 'nome assegnato al riferimento interno'. Ad esempio:
<a href="prova.htm#start">testo cliccabile</a>
Il meccanismo è lo stesso se la URL si riferisce a un altro sito. Ad esempio:
<a href="http://www.liberliber.it/support/index.html#iscrizione">testo cliccabile</a>
Oltre che definire link tra documenti di World Wide Web, l'elemento <a> può essere usato anche per inserire una URL di tipo 'mailto' che permetterà ai futuri visitatori della nostra pagina di inviarci dei messaggi di posta elettronica. Questa la sintassi: 'mailto:' + 'indirizzo e-mail'. Ad esempio:
<a href="mailto:rossi@liberliber.it">Fai click qui per scrivermi</a>
Prima di proseguire, diamo un'occhiata al nostro file 'prova.htm' così da ripassare alcuni degli ultimi comandi visti:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body bgcolor="#FFFFFF" text="#990000">
<a name="start"></a>
<h1 align="center">Home page di Mario Rossi</h1>
<p>Questa è la mia prima pagina in HTML.</p>
<h3>Il mio tempo libero</h3>
<ul>
<li>letteratura (visita la <a
href="http://www.liberliber.it/">biblioteca telematica</a> di Liber Liber)</li>
<li>cinema (qui sotto la classifica dei miei film preferiti)
<ol>
<li>Blade Runner</li>
<li>Oltre il giardino</li>
<li>Delicatessen</li>
</ol></li>
<li>sport</li>
</ul>
<h3>Il lavoro</h3>
<dl>
<dt>Scuola di Giornalismo di Perugia</dt>
<dd>insegno l'applicazione delle nuove tecnologie alla professione di giornalista</dd>
<dt>Laterza</dt>
<dd>in collaborazione con alcuni colleghi ho scritto un manuale su Internet</dd>
<dt>RAI</dt>
<dd>ho progettato il sistema informativo della trasmissione Media/Mente</dd>
</dl>
<hr width="80%" align="center" noshade>
<p><img src="tigre.gif" width="296" height="181" alt="Foto di una tigre" hspace="10" vspace="5" align="left"><font size="+1" color="#000000">Testo qualsiasi, testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi.</font></p>
<p align="center"><a href="prova.htm#start">Fai click qui per tornare in cima al documento.</a></p>
<p align="center"><a href="mailto:rossi@liberliber.it">Fai click qui per scrivermi.</a></p>
</body>
</html>
Ecco il risultato a video delle ultime righe in HTML:

Figura 129 Un click sulla penultima riga ('Fai click qui per tornare in cima al documento') sposta in alto la finestra del browser, un click sull'ultima riga ('Fai click qui per scrivermi') consente invece l'invio di una e-mail all'indirizzo specificato
Le tabelle
Il linguaggio HTML fornisce una serie di elementi che servono a inserire tabelle all'interno dei documenti. Oltre a servire in tutti i normali casi in cui è necessario presentare dei dati in formato tabulare, le tabelle HTML sono usate anche per la composizione di gabbie grafiche all'interno delle quali disporre testo e grafica di una pagina Web. Grazie alle tabelle, infatti, il testo si può organizzare su più colonne, si possono creare zone con sfondi di colore diverso, e molto altro.
Una tabella viene codificata mediante l'elemento <table>, ed è composta da una serie di righe, segnalate medianate l'elemento <tr>, a loro volta articolate in celle, il cui elemento è <td>. Per capire meglio il meccanismo, creiamo una semplice tabella di una sola riga e due colonne. Ecco la sintassi:
<table>
<tr><td>prima cella</td><td>seconda cella</td></tr>
</table>
Ed ecco il risultato a video:
| prima cella |
seconda cella |
Per vedere meglio come funziona, aggiungiamo subito un attributo a 'table', così che il bordo della tabella diventi visibile, e cambiamo <table> in <table border="1">. Ecco il risultato a video:
| prima cella |
seconda cella |
Vediamo ora come aggiungere una seconda riga:
<table border="1">
<tr><td>prima cella</td><td>seconda cella</td></tr>
<tr><td>prima cella della seconda riga</td>
<td>seconda cella della seconda riga</td></tr>
</table>
Queste righe di codice vengono visualizzate nel modo seguente:
| prima cella |
seconda cella |
| prima cella della seconda riga |
seconda cella della seconda riga |
Notiamo alcune cose. Innanzitutto il testo appare attaccato al bordo sinistro delle singole celle, inoltre queste ultime, senza la necessità di ulteriori istruzioni, si sono automaticamente allargate così da contenere il testo senza andare a capo.
Vediamo nel dettaglio i singoli tag utilizzati, e poi i numerosi attributi applicabili:
<table>
ogni tabella inizia con <table> e, come ormai dovrebbe apparirci intuitivo, si chiude con </table>. Il tag dispone dei seguenti attributi:
- border="n" (es.: <table border="1">)
come abbiamo già potuto verificare, rende visibile il bordo della tabella. Il valore n è in pixel.
- cellpadding="n" (es.: <table cellpadding="10">)
è lo spazio tra il bordo della tabella e il testo contenuto all'interno delle celle.
- cellspacing="n" (es.: <table cellspacing="5">)
è la distanza tra una cella e un'altra.
- width="n | n%" (es.: <table width="100%"> oppure <table width="250">)
la larghezza della tabella relativamente allo schermo, espressa con i valori percentuali, oppure in assoluto, in pixel.
- height="n | n%" (es.: <table height="80%"> oppure <table height="100">)
come width, ma relativamente all'altezza della tabella.
- bgcolor="#rrggbb" (es.: <table bgcolor="#FF0000"> oppure < table bgcolor="red">)
determina il colore di sfondo della tabella. La sintassi di rrggbb è la medesima vista per attribuire colori allo sfondo del documento o ai caratteri. In alternativa ai valori esadecimali si possono anche qui usare i nomi dei colori, in inglese (red, green, ecc.). Questo tag è riconosciuto solo dalle versioni più recenti dei browser.
<tr>
è l'abbreviazione di table row, e determina l'inizio di una riga di una tabella. Si chiude come al solito con </tr>. Questi i due attributi applicabili:
- align="left | center | right" (es.: <tr align="right">)
left, center e right (rispettivamente: sinistra, centro, destra) indicano l'allineamento orizzontale di tutte le celle presenti nella riga.
- valign="top | middle | bottom" (es.: <tr valign="bottom">)
top, middle e bottom (rispettivamente: in alto, al centro, in basso) riguardano l'allineamento verticale di tutte le celle presenti nella riga.
<td>
si può usare solo all'interno di <tr></tr> e determina l'inizio e la fine di una singola cella. Anche questo tag dispone di alcuni attributi. Eccoli:
- align="left | center | right" (es.: <td align="center">)
analogamente a quanto avviene per <tr>, left, center e right indicano l'allineamento orizzontale, ma non di tutte le celle presenti nella riga, bensì delle sole celle in cui sono presenti.
- valign="top | middle | bottom" (es.: <td valign="top">)
top, middle e bottom riguardano l'allineamento verticale della singola cella.
- nowrap (es.: <td nowrap>)
fa sì che il testo contenuto nella cella non vada a capo (può quindi accadere che la cella diventi più larga dello schermo).
- width="n | n%" (es.: <td width="50%"> oppure <td width="80">)
determina la larghezza della singola cella. Se ad esempio in una tabella con due celle si vuole che abbiano entrambe la stessa larghezza, si potrà scrivere in ognuna <td width="50%">. Se le celle sono quattro scriveremo <td width="25%">, e così via.
- bgcolor="#rrggbb" (es.: < table bgcolor="#FF0000"> oppure < table bgcolor="red">)
questo attributo lo abbiamo già visto applicato all'intera tabella. Inserendolo all'interno di un <td> facciamo in modo che cambi solo il colore di sfondo della cella che lo contiene. Questo attributo è riconosciuto solo dalle versioni più recenti dei browser.
- rowspan="n" (es.: <td rowspan="2">)
fa sì che una cella risulti alta n celle, dove n è un qualsiasi numero intero (es.: 2).
Per maggiore chiarezza, vediamo una tabella in cui una cella ha l'attributo 'rowspan="2"':
<table border="1">
<tr><td rowspan="2">prima cella, alta quanto due</td><td>seconda cella</td></tr>
<tr><td>seconda riga, con una sola cella</td></tr>
</table>
Eccone l'aspetto a video:
| prima cella, alta quanto due |
seconda cella |
| seconda riga, con una sola cella |
Da notare che nella seconda riga è stata creata una sola cella. Questo perché la prima cella, della prima riga, è alta quanto due celle, ed ha reso una eventuale seconda cella della seconda riga del tutto inutile! È facile confondersi le idee; prima di proseguire, se non vi è tutto chiaro, fate qualche altra prova (ad esempio, provando a costruire una tabella con una cella alta quanto tre celle16).
- colspan="n" (es.: <td colspan="2">)
fa sì che una cella risulti larga n celle, dove n è un qualsiasi numero intero (es.: 2). Per maggiore chiarezza, vediamo anche nel caso di 'colspan' un esempio concreto:
<table border="1">
<tr><td colspan="2">prima cella, larga quanto due</td></tr>
<tr><td>seconda riga, prima cella</td><td>seconda riga, seconda cella</td></tr>
</table>
A video, queste righe di codice produrranno il seguente risultato:
| prima cella, larga quanto due |
| seconda riga, prima cella |
seconda riga, seconda cella |
Come vedete, nella prima riga è stata creata una sola cella, larga quanto le due celle della seconda riga, prese insieme. Se non siamo riusciti a confondervi abbastanza le idee, provate a creare una tabella che produca a video un risultato di questo tipo17:
| prima cella, alta due righe |
prima riga, seconda cella (centrata) |
| seconda riga, prima cella |
seconda riga, seconda cella |
Ora che abbiamo visto come funzionano le tabelle, sfruttiamole per disporre diversamente le ultime due righe della nostra pagina 'prova.htm'. Ecco, a titolo di ricapitolazione, il file 'prova.htm' per intero, comprese le ultime modifiche:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body bgcolor="#FFFFFF" text="#990000">
<a name="start"></a>
<h1 align="center">Home page di Mario Rossi</h1>
<p>Questa è la mia prima pagina in HTML.</p>
<h3>Il mio tempo libero</h3>
<ul>
<li>letteratura (visita la <a href="http://www.liberliber.it">biblioteca tele-matica</a> di Liber Liber)</li>
<li>cinema (qui sotto la classifica dei miei film preferiti)
<ol>
<li>Blade Runner</li>
<li>Oltre il giardino</li>
<li>Delicatessen</li>
</ol></li>
<li>sport</li>
</ul>
<h3>Il lavoro</h3>
<dl>
<dt>Scuola di Giornalismo di Perugia</dt>
<dd>insegno l'applicazione delle nuove tecnologie alla professione di giornalista</dd>
<dt>Laterza</dt>
<dd>in collaborazione con alcuni colleghi ho scritto un manuale su Internet</dd>
<dt>RAI</dt>
<dd>ho progettato il sistema informativo della trasmissione Media/Mente</dd>
</dl>
<hr width="80%" align="center" noshade>
<p><img src="tigre.gif" width="296" height="181" alt="Foto di una tigre" hspace="10" vspace="5" align="left"><font size="+1" color="#000000">Testo qualsiasi, testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi testo qualsiasi.</font></p>
<table border="0" width="100%">
<tr>
<td align="left"><a href="prova.htm#start">Fai click qui per tornare in cima al documento</a></td>
<td align="right"><a href="mailto:rossi@liberliber.it">Fai click qui per scrivermi</a></td>
</tr>
</table>
</body>
</html>
Alcuni elementi secondari
Come già detto, queste poche pagine sull'HTML non hanno la pretesa di essere esaustive; ci sono molti elementi e attributi di HTML che non abbiamo esaminato, per non parlare di tecnologie avanzate come i fogli di stile, la programmazione con i linguaggi di script, o il Dynamic HTML.
Di seguito elenchiamo brevemente alcuni altri elementi secondari di HTML, rimandandovi per gli altri alla letteratura specifica, parte della quale anche disponibile on-line18.
Elementi secondari per il formato dei caratteri
<sub>testo</sub>
utilizzato per marcare dei caratteri come pedici. Ad esempio, 'H<sub>2</sub>O' appare così: H2O
<sup>testo</sup>
utilizzato per marcare dei caratteri come apici. Ad esempio, '12<sup>3</sup>' appare così: 123
<tt>testo</tt>
da typewriter, visualizza i caratteri a spaziatura fissa.
Elementi secondari per i blocchi di testo
<pre>testo</pre>
da 'preformatted', serve a rendere il testo a video così come è scritto, e con un font a spaziatura fissa: inoltre se all'interno del testo preformatted c'è un codice di ritorno a capo, questo è reso anche a video (contrariamente a quanto avviene di solito in HTML, dove è necessario un tag <p> oppure <br> per ottenere un ritorno a capo). Il comando 'pre' ha un attributo:
width="c" es.: <pre width="80">
dove c indica il numero di caratteri oltre il quale il browser deve inserire comunque un codice di ritorno a capo
<blockquote>testo</blockquote>
indica le citazioni, rendendole graficamente come capoversi con un rientro sia a sinistra, sia a destra (di solito il tag è utilizzato più in virtù del suo effetto a video che del suo significato)
<nobr>testo</nobr>
disattiva l'a capo automatico dei browser
<wbr>
indica un 'a capo' all'interno del testo marcato con <nobr>
Il meta-elemento <meta>
Un ultimo elemento cui facciamo breve cenno è <meta>. Si tratta di un elemento che va inserito nell'intestazione (<head>) di un documento e serve a inserire nel documento metainformazioni e istruzioni di vario tipo, che in genere riguardano l'intero documento, e che non vengono visualizzate direttamente dal browser. In genere riguarda applicazioni piuttosto avanzate ed esoteriche di HTML. Facciamo solo un esempio: l'inclusione di informazioni che riguardano l'autore del documento stesso. La sintassi da usare è la seguente:
<meta name="AUTHOR" content="nome e cognome">
Ad esempio:
<meta name="AUTHOR" content="Mario Rossi">
Il risultato del tag non appare a video (serve semplicemente a indicare l'autore della pagina Web), ma può essere ad esempio utilizzato dal browser o dai motori di ricerca, al fine di estrarre informazioni relative all'autore del documento.
Note
- (torna) HTML, a sua volta è una particolare applicazione di un potente metalinguaggio orientato alla descrizione di complesse strutture documentali, lo Standard Generalized Markup Language (SGML), di cui ci siamo occupati nel capitolo 'L'architettura del World Wide Web'.
- (torna) Anche se appare imminente il rilascio di XHTML 2.0.
- (torna) All'indirizzo http://www.liberliber.it/ biblioteca/ w/ world_wide_web_consortium/ è disponibile una traduzione in italiano delle specifiche relative all'HTML 4.0.
- (torna) L'indirizzo preciso è http://www.yahoo.com/ Computers_and_Internet/ Internet/ World_Wide_Web/.
- (torna) Questa classificazione si dice "decimale" proprio in virtù del fatto che ogni ramificazione non può essere composta da più di dieci categorie.
- (torna) Alcuni editor più recenti, come FrontPage, invece di ricorrere alle entità carattere, in alcuni casi memorizzano le lettere accentate e i caratteri speciali nel set denominato ISO 8859-1, ovvero nel set di caratteri attualmente più diffuso. Per dichiarare al browser questa scelta, gli editor di questo tipo aggiungono la seguente istruzione nelle pagine HTML: <meta http-equiv=''Content-Type'' content=''text/html; charset=iso-8859-1''>.
- (torna) Uno dei set di caratteri ('charset') più utilizzato in Europa è l' ISO 8859-1.
- (torna) I comandi possono variare a seconda della versione e del programma in nostro possesso. Di solito il comando è semplicemente 'open file' oppure 'apri documento'.
- (torna) Ricordate il disco di Newton? Si trattava di un disco con sopra dipinti in proporzioni uguali tutti i colori dell'iride. Facendo ruotare il disco, i colori sparivano, si "fondevano" per la persistenza sulla nostra retina, e costituivano il bianco.
- (torna) Il nome del file, preceduto dal percorso completo per arrivarvi, 'navigando' all'interno delle directory del disco rigido.
- (torna) I lettori che sono abituati ai file system DOS o Unix non avranno difficoltà a capire come digitare i pathname. Gli utenti DOS però dovranno fare attenzione ad usare la barra in avanti (/), e non la classica barra indietro (\) richiesta dal DOS.
- (torna) In tal caso dovete costruire una tabella di 3 righe. La prima riga dovrà contenere due celle - di cui una alta quanto 3 -, e la seconda e la terza riga, invece, dovranno contenerne una sola.
- (torna) In realtà è meno complicato di quello che sembra. La prima riga contiene due celle. La prima di queste due celle ha l'attributo rowspan=''2'', la seconda ha gli attributi colspan=''2'' e align=''center''. Anche nella seconda riga ci sono due celle, e senza nessun attributo particolare.
- (torna) Due indirizzi utili sono: http://werbach.com/barebones/ it_barebone.html, un completo elenco di comandi HTML con relative - sintetiche - spiegazioni in italiano (le spiegazioni di solito non sono più lunghe di una riga). Ideale per chi già conosce i fondamenti dell'HTML, ma ha bisogno di un efficiente memorandum. E poi http://www.ncsa.uiuc.edu/ General/ Internet/ WWW/ HTMLPrimer.html, una buona guida all'HTML scritta da Marc Andreesssen, in inglese.
|